Caso studio
eHome - Trova la tua sistemazione
| Recentemente ho cercato una nuova sistemazione per me e la mia famiglia. Non è stato semplice e non sempre le soluzioni si adattavano alle mie esigenze.
A volte capita che qualcuno offra in affitto la singola stanza, altre volte l'intero alloggio oppure si potrebbe voler offrire una sistemazione in cambio di un aiuto in casa o con i propri animali domestici.
Può capitare, inoltre, di perdere quell'occasione e/o di dover stilare un lista di attesa.
Ho voluto creare un prodotto che permettesse di effettuare ricerche personalizzabili in maniera rapida ed intuitiva, che siano essi proprietari o inquilini.
Mi piace avere una nuova prospettiva da un'esperienza personale.
Ruolo:
Strumento:
Designer:
Durata:
Prototype:
Processo
User Research, interviste, creazione personas, audit competitivi, wireframing cartaceo e digitale, prototipazione a bassa ed alta fedeltà, studi sull’usabilità, considerazione dell’accessibilità e iterazione sui progetti


About
The Process
Il Problema
“e-Home” nasce dall’impossibilità di recarsi fisicamente presso agenzie immobiliari in orari prestabiliti, dal desiderio di rimanere aggiornati sull’uscita di nuovi appartamenti disponibili e dall’avere possibilità di valutare opzioni differenti per il cambio casa.
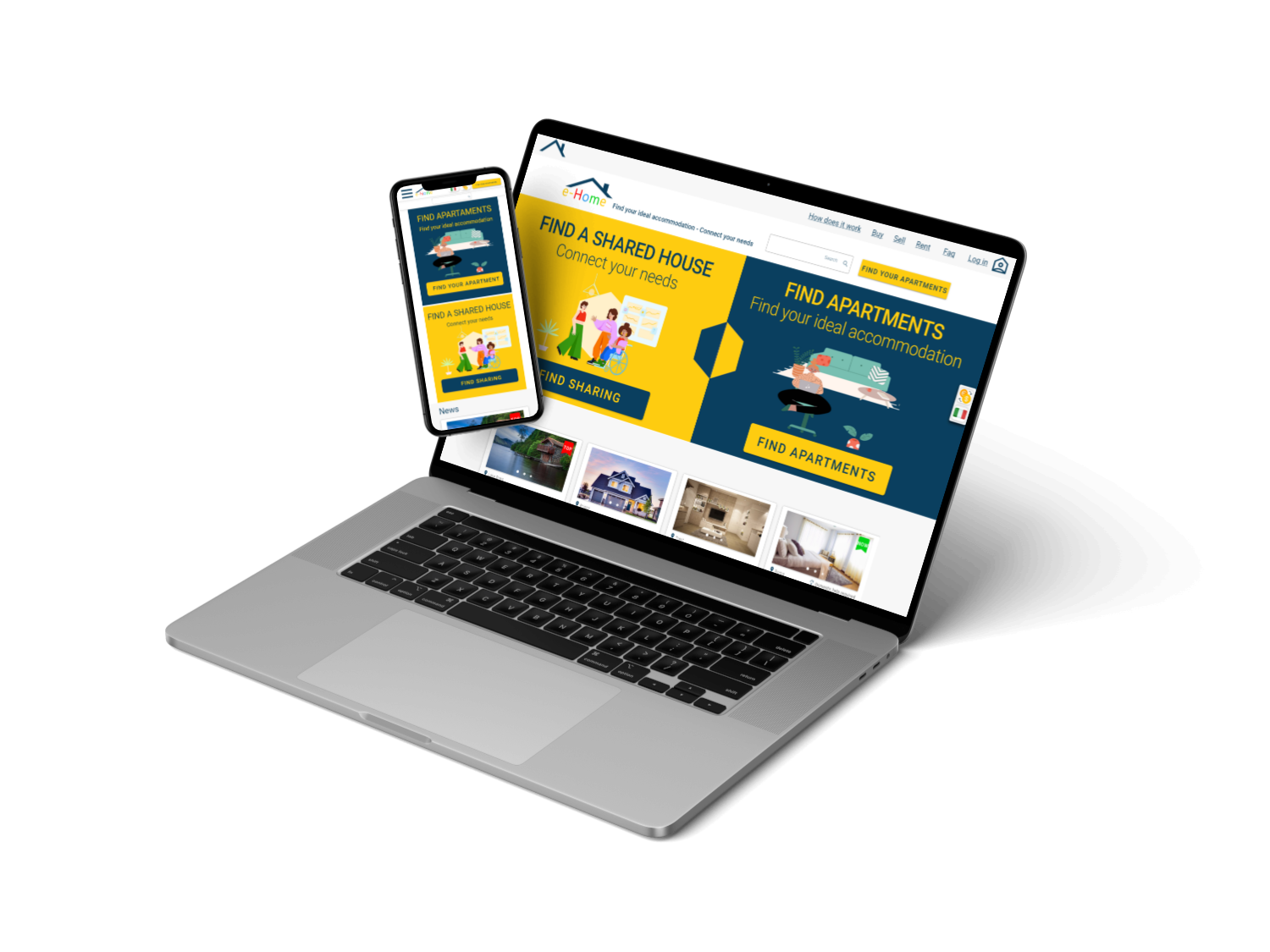
e-Home è un sito responsive per la ricerca di appartamenti accessibili senza vincoli di orari e luoghi fisici.
Obiettivo
Offrire un’esperienza utente positiva nella ricerca di una nuova sistemazione. Il sito web metterà in risalto le novità ed offrirà differenti opzioni di appartamenti, visibili senza vincoli di orari e luoghi prestabiliti.
Pubblico di destinazione
Il sito è rivolto agli utenti che cercano un nuova sistemazione: un nuovo alloggio, una condivisione o vitto in cambio di aiuto domestico. L’utente può cercare la sua sistemazione ideale e rimanere aggiornato sul rilascio di nuovi annunci.
Hai mai cercato qualcunə con cui condividere l’affitto e le spese o un nuovo alloggio oppure qualcuno che ti aiutasse in casa?
Se ti sei mai trovatə in questa situazione allora questo sito è per te!
Se la tua risposta è no, potrebbe capitarti e quindi tornarti utile!
Dettagli della ricerca e sfide principali
Il primo passo nella ricerca è stato comprendere le esigenze degli utenti.
Ho realizzato ed analizzato le interviste ad un campione target concentrandomi sul problema che questo prodotto sta cercando di risolvere, sulle emozioni positive e negative che gli utenti provano in relazione alla ricerca di una nuova sistemazione.
Ho creato delle tabelle in cui racchiudere informazioni simili di persone diverse (obiettivi, frustrazioni, desideri…) e ho creato due personas che rappresentassero due diverse tipologie di utenti con caratteristiche simili.
La personas aiuta a progettare il prodotto pensando ai nostri utenti ideali e a contestualizzarlo in uno scenario/storia di vita.
Personas
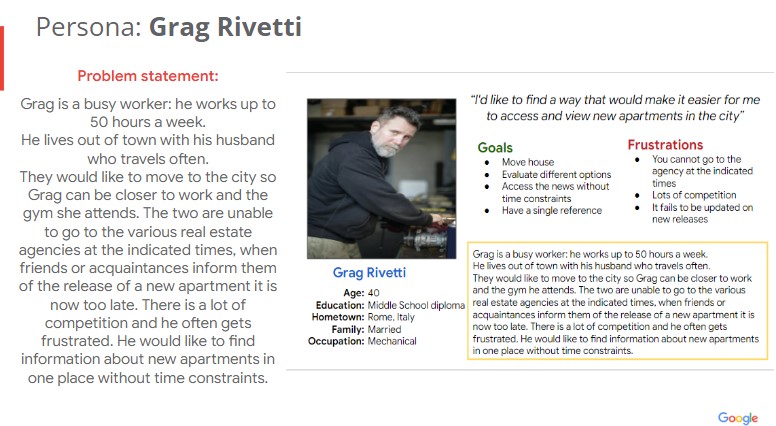
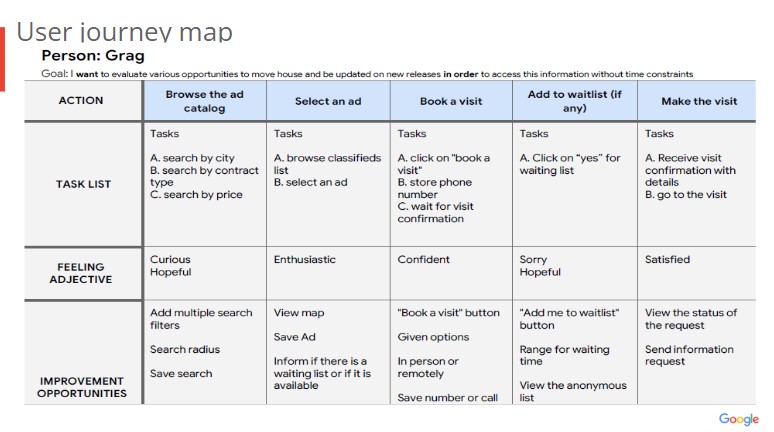
PERSONA 1 : Grag
“Grag è un lavoratore impegnato: lavora fino a 50 ore alla settimana.
Vive fuori città con suo marito che spesso è in viaggio.
Vorrebbero trasferirsi in città così che Grag possa essere più vicino al lavoro ed alla palestra che frequenta. I due non riescono a recarsi nelle varie agenzie immobiliari negli orari indicati, quando amici o conoscenti gli comunicano l’uscita di un nuovo appartamento è ormai troppo tardi. C’è molta concorrenza e si sente spesso frustrato. Vorrebbe trovare informazioni su nuovi appartamenti in un unico posto senza vincoli di orari.“

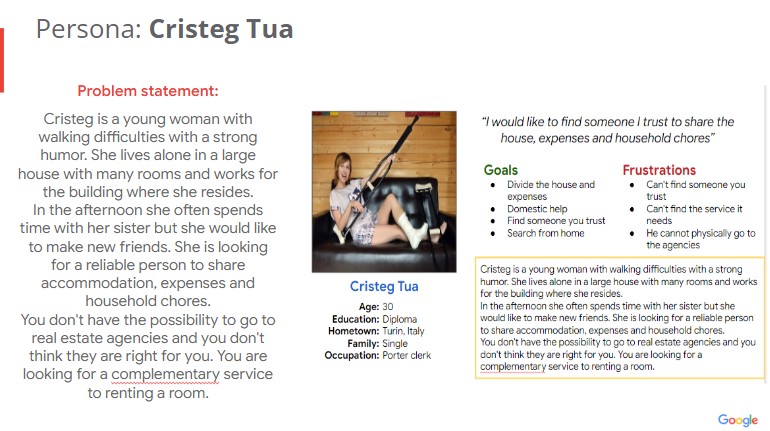
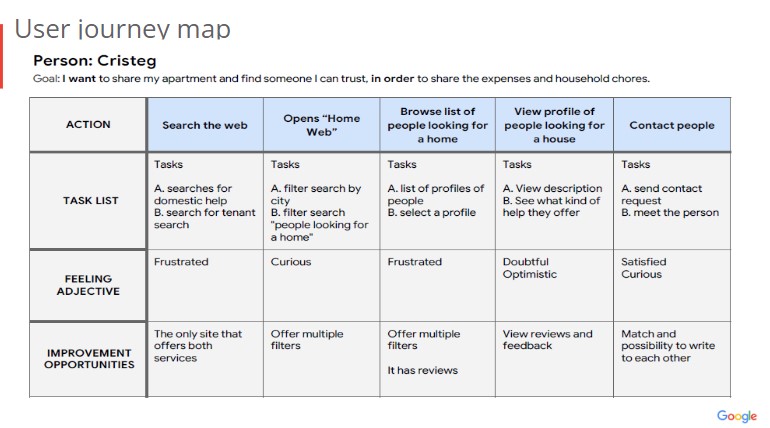
PERSONA 2 : Cristeg
“Cristeg è una giovane donna con difficoltà deambulatorie dal forte umorismo. Vive da sola in una grande casa, con molte stanze e lavora per l’edificio in cui risiede.
Al pomeriggio passa spesso il tempo con la sorella ma le piacerebbe fare nuove amicizie. Sta cercando una persona fidata con cui condividere l’alloggio, le spese e le faccende domestiche.
Non ha la possibilità di recarsi presso le agenzie immobiliari e non pensa che quest’ultime facciano al caso suo. Cerca un servizio complementare all’affitto di una stanza.“

Pain points
Ecco alcuni punti dolenti (pain points) riscontrati dalle interviste:
1- Valutare opzioni differenti per il cambio casa e possibilità di aggiungere servizi in cambio di affitto agevolato
2- Accedere agli annunci di case senza vincoli di orari in un unico posto
3- Rimanere aggiornati ed essere tempestivi sui nuovi annunci
4- Difficoltà a recarsi personalmente in luoghi fisici
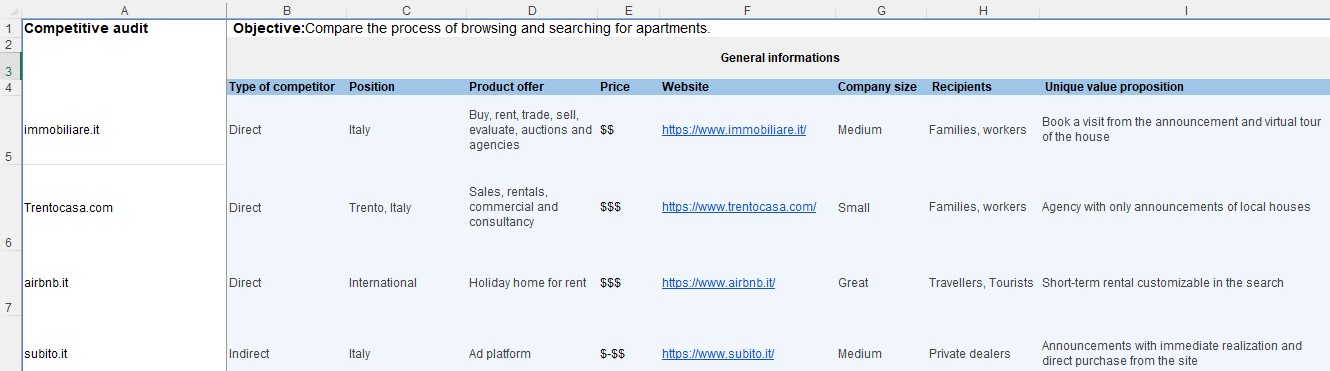
Audit competitivo
Il passo successivo nella ricerca è stato analizzare i nostri concorrenti, conducendo un audit competitivo, per conoscere i punti di forza così come i punti deboli dei concorrenti diretti ed indiretti.

Alcune opportunità identificate includono:
-Reattività nella conclusione dell’affare: risposte immediate, calendario per prenotare visite di persona o da remoto
-Traduzione del sito in altre lingue (e in altre valute) e colori di contrasto per una migliore accessibilità
-Fornire un facile ed immediato accesso a ciò che si ricerca con numero di filtri di ricerca adeguato
-Brevi descrizioni negli annunci e icone che supportano una comprensione immediata
-Immagini di qualità che rendono il sito accattivante e professionale
-Ottimizza il design per l’utilizzo dello screen reader
-Creare un design completamente reattivo
-Offrire affidabilità di un’agenzia locale
-Offrire o richiedere servizi aggiuntivi
-Offrire esperienze opzionali
Mappa di viaggio dell'utente - User journey map
Ideare il viaggio dell’utente per portare a termine il processo


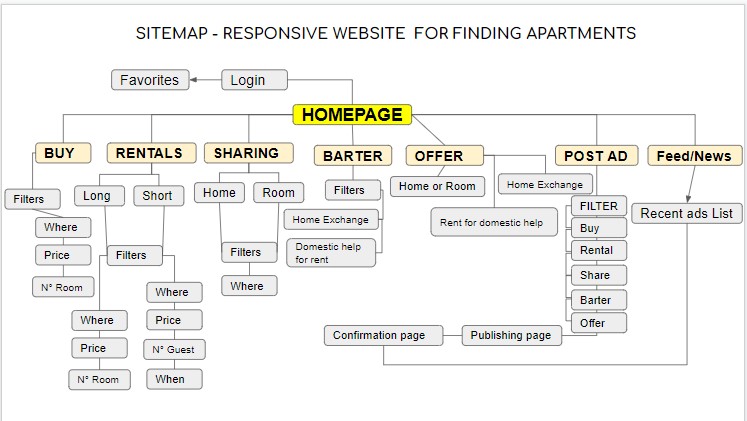
Architettura dell'informazione - Sitemap
Dopo aver condotto un audit competitivo, basato sui punti deboli e sui punti di forza e di debolezza dei concorrenti, ho creato la mappa del sito. La navigazione offre molte soluzioni di percorso ma resta sempre lineare e semplice.

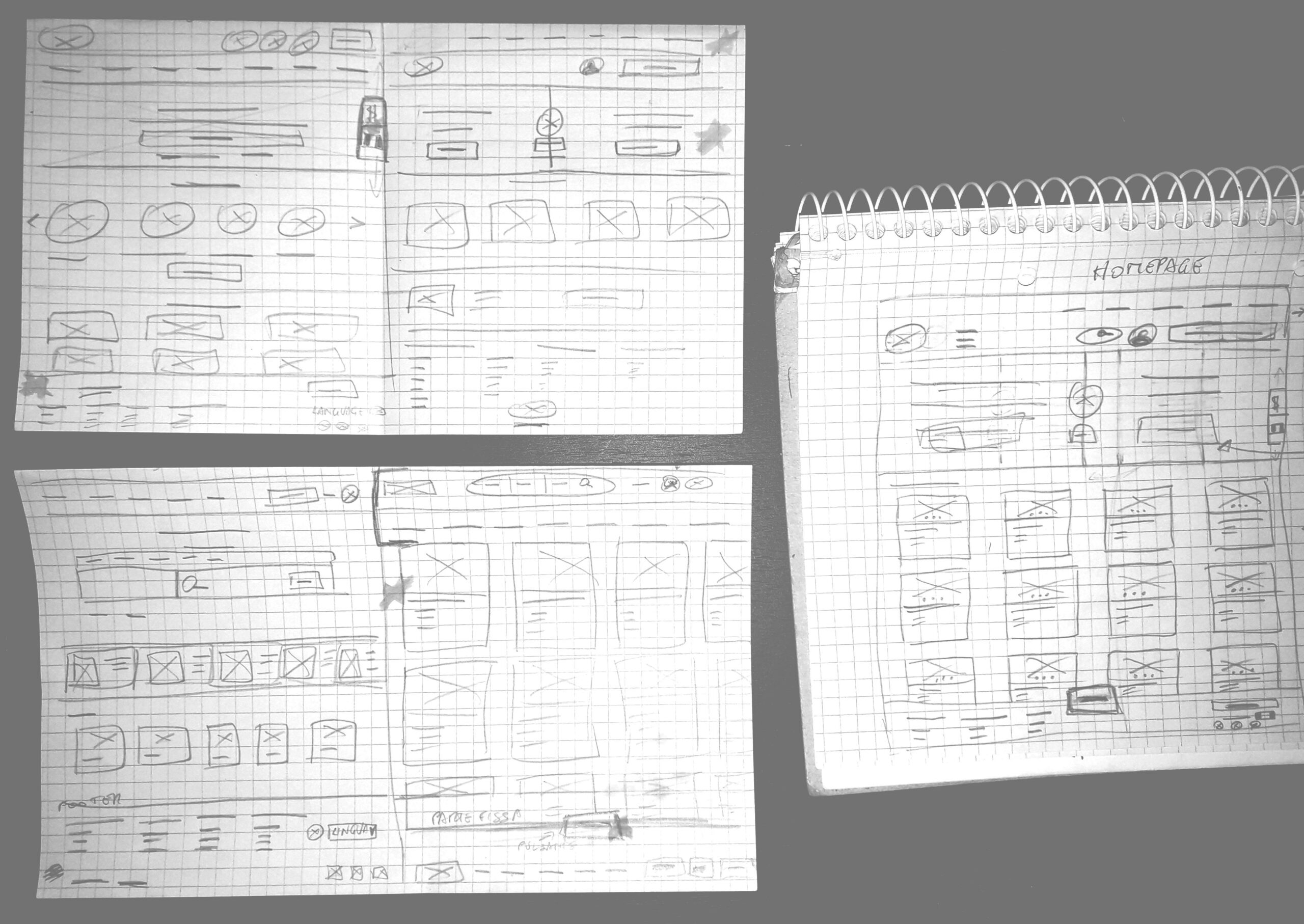
Wireframe
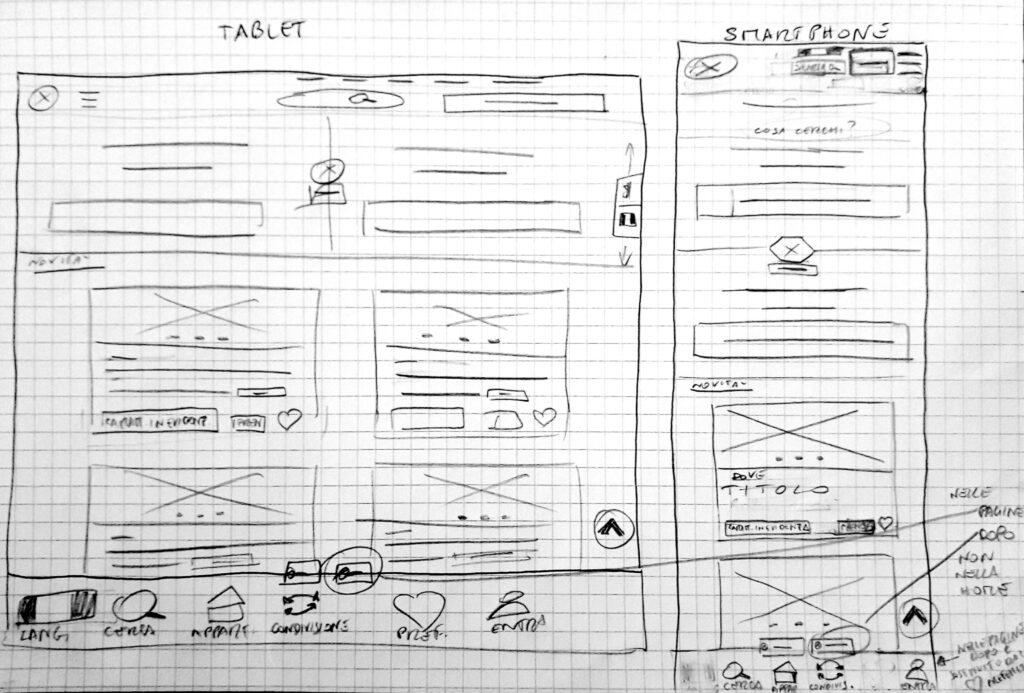
Wireframe di carta – Paper Wireframe
Ideare e progettare le schermate,
mettendo in primo piano gli elementi principali per un percorso utente facile ed intuitivo.
Redigere l’iterazione di una schermata del sito su carta per più volte mi ha aiutato ad individuare gli elementi adatti per affrontare i punti deboli dell’utente. Per la schermata iniziale, ho dato priorità alla semplicità ed all’accessibilità di iniziare la ricerca personalizzata.
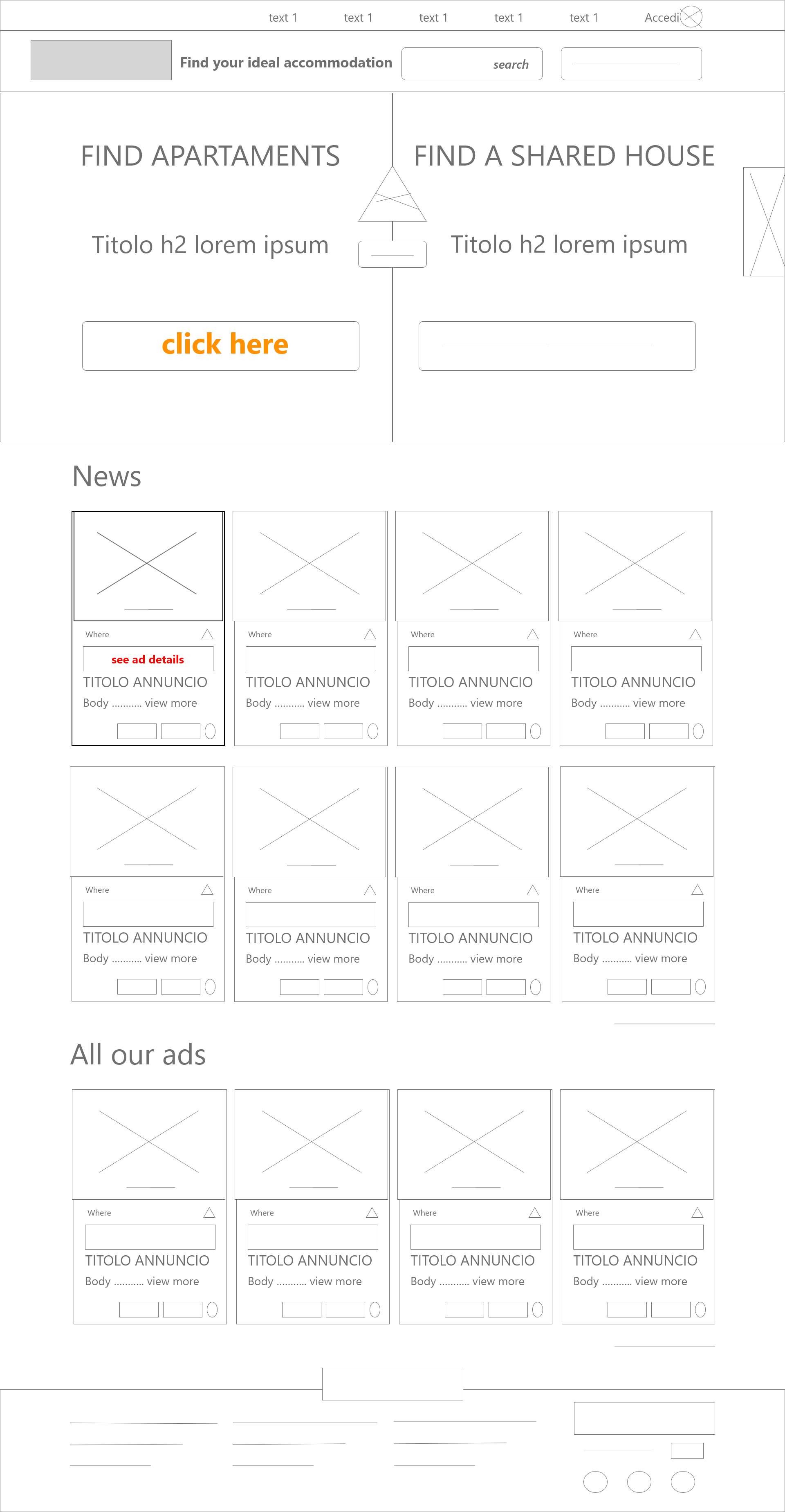
Versione Website

Versioni responsive: Tablet e Mobile

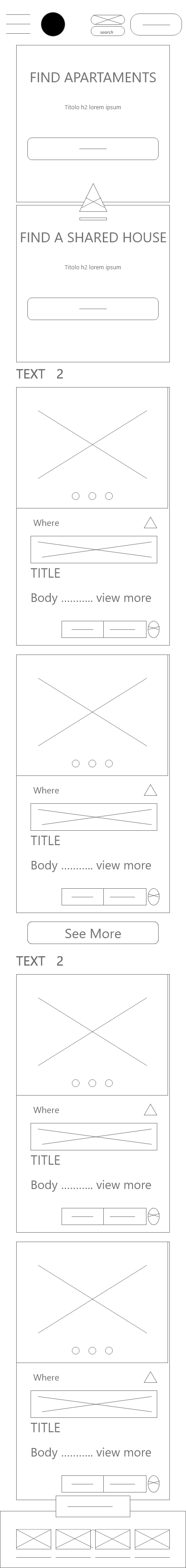
Wireframe digitali – Digital Wireframe
Ricreare le schermate di carta su Adobe XD

Screen size variation – Versione Mobile

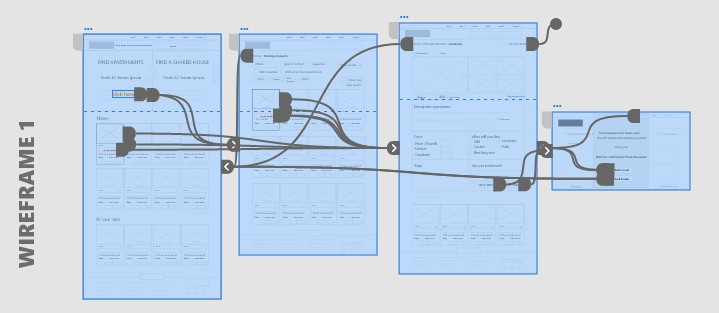
Prototipo a bassa fedeltà | Lo-Fi
Il prototipo a bassa fedeltà rappresenta il flusso dell’utente dalla schermata principale alla richiesta di visitare l’alloggio desiderato: l’utente può avviare la ricerca di un appartamento, può visualizzare gli annunci disponibili, può vedere nel dettaglio un annuncio ed infine inviare una richiesta al proprietario.
Il prototipo sarà utilizzato in uno studio di usabilità con l’utente.

Studio di usabilità
Introduzione al piano di ricerca
Titolo:Studio di usabilità del sito web di eHome – Trova appartamenti
Autore: Serena G., UXD
Parti interessate : dirigenti di eHome, tra cui Responsabile delle ricerche di appartamenti e lo Chief Marketing Officer
Data : 20/02/2023
Contesto del progetto
Stiamo creando un sito web per aiutare le persone in cerca di una nuova sistemazione abitativa (vendita, affitto, condivisione, scambio casa…) e anche chi offre alloggio in cambio di aiuto domestico. Dobbiamo scoprire se l’esperienza utente principale, l’individuazione della sistemazione e la prenotazione di una visita/ richiesta contatto, è facile da completare per gli utenti. Vorremmo anche comprendere le sfide specifiche che gli utenti potrebbero incontrare nel processo di navigazione, personalizzazione e prenotazione/richiesta contatto.
Obiettivi della ricerca
Comprendere se gli utenti riescono a completare tutte le attività principali, sperimentando il prototipo del sito.
Determinare se il sito è di semplice utilizzo e correggere gli ostacoli.
Domande di ricerca
– Gli utenti possono trovare la sistemazione che stanno cercando?
-Gli utenti capiscono come richiedere contatto col proprietario o prenotare una visita?
-Ci sono parti del flusso di prenotazione con cui gli utenti hanno difficoltà?
-Gli utenti possono navigare facilmente in diverse parti del sito Web dalla pagina di destinazione?
-Gli utenti comprendono la differenza tra i percorsi di ricerca?
-Gli utenti pensano che il sito sia facile o difficile da usare?
Metodologia
Studio sull’usabilità non moderato
Luogo : Italia, da remoto
Data : Le sessioni si svolgeranno il 20 febbraio fuori dall’orario lavorativo
Durata : ogni sessione durerà da 10 a 15 minuti
Compenso: buono regalo da $ 10 per la partecipazione allo studio
Indicatori chiave di prestazione (KPI)
-Uso della navigazione rispetto alla ricerca
-Tassi di errore
-Tassi di conversione
-Scala di usabilità del sistema
Partecipantə
I partecipantə sono persone interessate a trovare una nuova sistemazione abitativa oppure che almeno una volta hanno vissuto questo cambiamento. Almeno 5 max 8: Due maschi, due femmine e partecipantə non binario, di età compresa tra 19 e 70 anni. Unə partecipantə è una persona con difficoltà deambulatorie.
Lo studio è accessibile per l’uso con uno screen reader e un dispositivo di commutazione.
Riscontri dello studio
1- Gli utenti vorrebbero visualizzare più filtri di ricerca
2- Gli utenti hanno riconosciuto l’importanza di avere più immagini/icone e meno testo
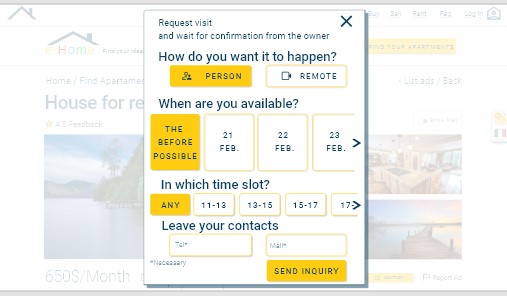
3- Gli utenti hanno bisogno di prenotare la visita della sistemazione in base alle proprie esigenze
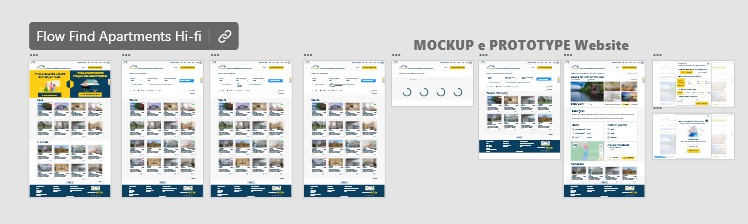
Mockup e iterazioni post studio
ITERAZIONE SUI RISCONTRI – Nr. 1
Il progetto iniziale non prevedeva la possibilità di simulare la ricerca con filtri per personalizzarla in base alle esigenze-curiosità dell’utente, ma dopo lo studio di usabilità, ho aggiunto una sequenza dedicata ai filtri.
ITERAZIONE SUI RISCONTRI – Nr. 2
Il progetto iniziale non prevedeva la possibilità di personalizzare la prenotazione della visita in base alle esigenze dell’utente, ma dopo lo studio di usabilità ho aggiunto una pagina dedicata alla richiesta di prenotazione.

ITERAZIONE SUI RISCONTRI – Nr. 3
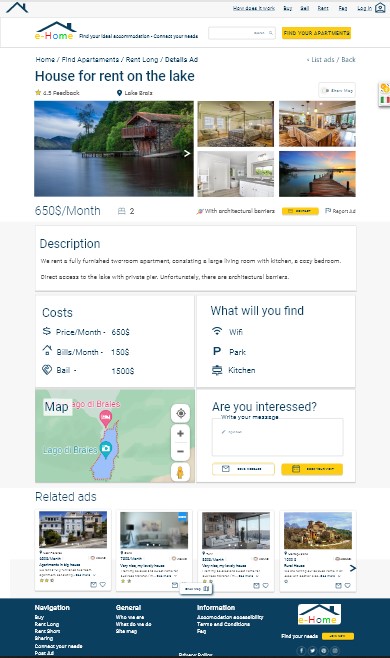
Durante lo studio di usabilità e l’utilizzo del prototipo da parte di utenti che non parlano inglese o che hanno difficoltà di lettura, è emersa l’importanza di avere più immagini/icone e meno testo, soprattutto nella pagina del dettaglio annuncio.

FLUSSO PRINCIPALE VERSIONE WEBSITE

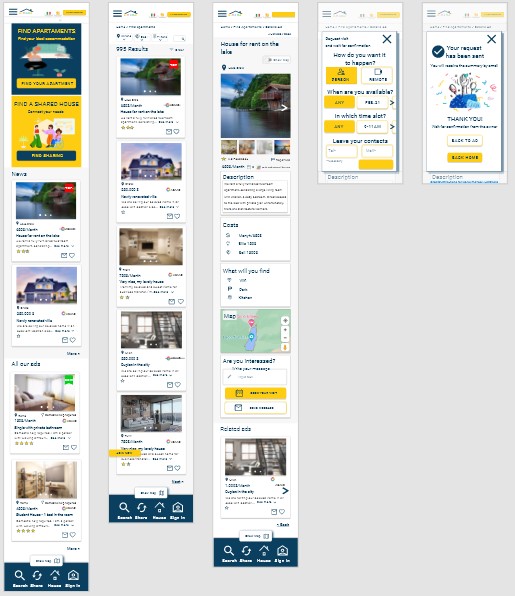
FLUSSO PRINCIPALE VERSIONE MOBILE

PROTOTIPO AD ALTA FEDELTA'
Visualizza il prototipo realizzato con Adobe XD

Considerazioni per l'accessibilità
1
Tenendo in considerazione l’accessibilità ho effettuato una scelta di colori ad alto contrasto
2
Ho dato priorità alle intestazioni ed alla gerarchia
3
Tenendo conto dell’accessibilità, per una comprensione immediata ed intuitiva ho dato priorità all’uso di icone ed immagini grandi rispetto all’uso del testo
Prossimi passi
1
Creare pulsante per la ricezione di notifiche all’uscita di nuovi annunci
2
Creare percorso “condivisione casa”
3
Condurre un altro ciclo di studi sull’usabilità
Cosa ho appreso
Durante il processo di progettazione, ho imparato ad entrare in empatia con gli utenti ed a concentrarmi sulle loro motivazioni, bisogni e comportamenti. Le prime idee sono solo l’inizio del processo. Lo studio di usabilità ed i feedback hanno influenzato ogni iterazione.
Il design è incentrato sull’utente.
Grazie per aver letto
È stata una sfida divertente!
Illustrazione di Ayesha Rana from Blush
Set di immagini, illustrazioni ed icone con licenza gratuita



