Caso studio
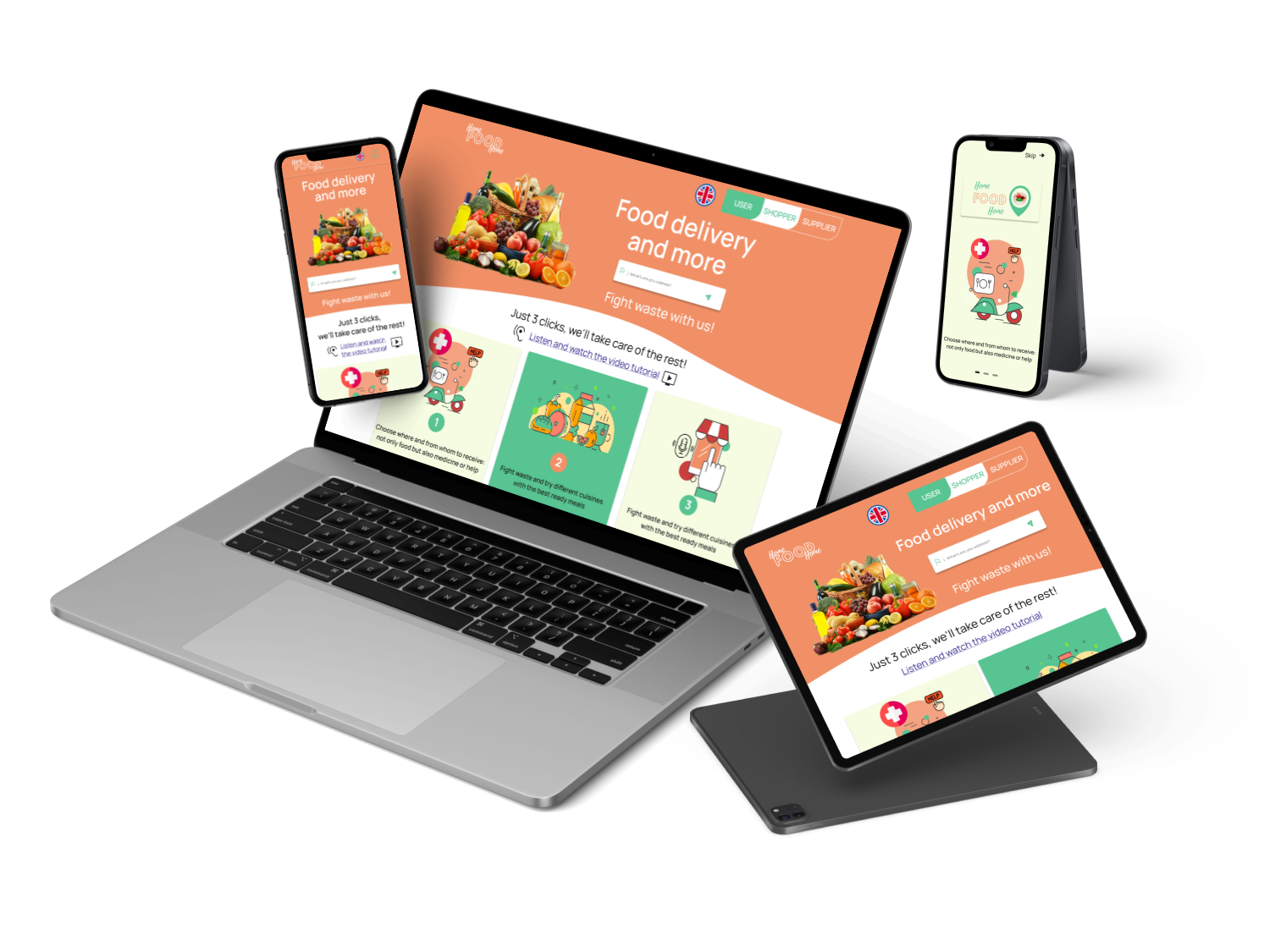
Responsive Website con App dedicata - Home Food Home
|Esistono una moltitudine di app per la consegna di cibo ma Home Food Home ha una visione nuova, innovativa ed inclusiva. Una visione incentrata sull’utente, su una specifica tipologia di utenti: persone nuove alla tecnologia. Come si approcciano alla tecnologia? Come renderla intuitiva? Quali sono le loro esigenze?
“Home Food Home” offre la qualità del cibo casalingo a domicilio con attenzione allo spreco, altri servizi di supporto alla persona e la possibilità di selezionare la persona che effettuerà la consegna: un rider aziendale oppure un vicino di casa se disponibile.
Ruolo:
Strumento:
Designer:
Durata:
Prototype:
Processo
User Research, interviste, creazione personas, audit competitivi, wireframing cartaceo e digitale, prototipazione a bassa ed alta fedeltà, studi sull’usabilità, considerazione dell’accessibilità e iterazione sui progetti


About
The Process
Il Problema
Raggiungi molte persone con il servizio di food delivery e non solo. Raggiungi persone sole e isolate che vorrebbero essere indipendenti. Servizio di food delivery con attenzione allo spreco alimentare.
Prodotto pensato per persone nuove alla tecnologia.
Obiettivo
Fornire un’esperienza utente positiva nell’ordinare cibo o altri servizi a domicilio, anche se ti trovi in un luogo isolato e sei nuovo alla tecnologia. Questo prodotto insieme al tuo vicinato può sostenerti. Il sito metterà in evidenza i servizi disponibili per il food delivery e per la lotta allo spreco, altri servizi di supporto alla persona e la possibilità di selezionare chi effettuerà la consegna: un rider oppure un conoscente.
Pubblico di destinazione
Adori ricevere pasti pronti dai tuoi ristoranti preferiti?
E magari riceverli da qualcuno di fiducia?
Vorresti ridurre lo spreco alimentare?
E se oltre al cibo ci fosse la possibilità di ricevere altri aiuti?
Se hai risposto “sì” ad almeno una di queste domande allora questo prodotto fa per te!
Ho creato anche un’app dedicata per averla sempre a portata di smartphone!
Dettagli della ricerca e sfide principali
Il primo passo nella ricerca è stato comprendere le esigenze degli utenti.
Ho realizzato ed analizzato le interviste ad un campione target concentrandomi sul problema che il mio prodotto sta cercando di risolvere, sulle emozioni positive e negative che gli utenti provano in relazione all’ordinazione e la consegna dei prodotti.
Ho creato delle tabelle in cui racchiudere informazioni simili di persone diverse (obiettivi, frustrazioni, desideri…) e ho creato due personas che rappresentassero due diverse tipologie di utenti con caratteristiche simili.
La personas aiuta a progettare il prodotto pensando ai nostri utenti ideali e a contestualizzarlo in uno scenario/storia di vita.
Personas
PERSONA 1 : Graziella
“Graziella è una vedova che vive da sola in un paesino di campagna.
Ha molti nipoti ed i suoi figli la aiutano con la tecnologia.
Vorrebbe essere più indipendente nell’ordinare il cibo a casa per provare diverse cucine o quando necessario richiedere altri aiuti ma vorrebbe ricevere il servizio da qualcuno di fiducia.”
PERSONA 2 : Frank
“Frank è un operaio edile molto impegnato e stanco. Vive con la moglie. Sono nuovi all’uso della tecnologia, amano ordinare cibo dai ristoranti locali verso l’orario di chiusura per combattere lo spreco alimentare. Sono, inoltre, attenti al budget. Vorrebbero vedere menu più chiari e con più immagini.“
Pain points
1. I menu sono spesso ricchi di testo e difficili da leggere, poche immagini illustrative
2. Non tutte le app e i siti web sono intuitivi per le persone nuove alla tecnologia
3. Ricevere pasti o altri servizi a domicilio da persone di fiducia
4. Volontà di combattere lo spreco alimentare
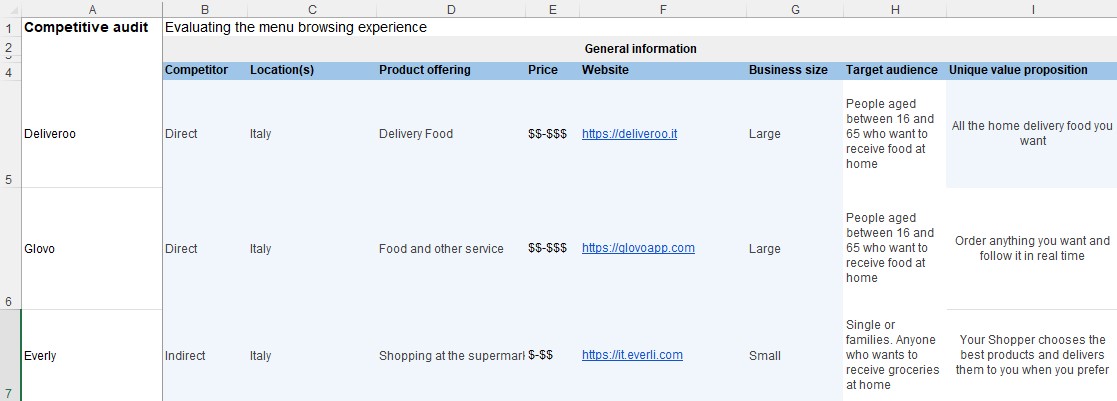
Audit competitivo
Il passo successivo nella ricerca è stato analizzare i nostri concorrenti, conducendo un audit competitivo, per conoscere i punti di forza così come i punti deboli dei concorrenti diretti ed indiretti.

Alcune opportunità identificate includono:
-Ottimizzare il design per l’uso dello screen reader e possibilità di comandi vocali
-Supporta la navigazione attraverso immagini di alta qualità
-Fornire un facile accesso per sfogliare le offerte di prodotti
-Crea un design completamente reattivo ed intuitivo
-Offrire altri servizi di supporto alla persona
-Consegne effettuate da persone fidate
Avvio della progettazione - Ideate
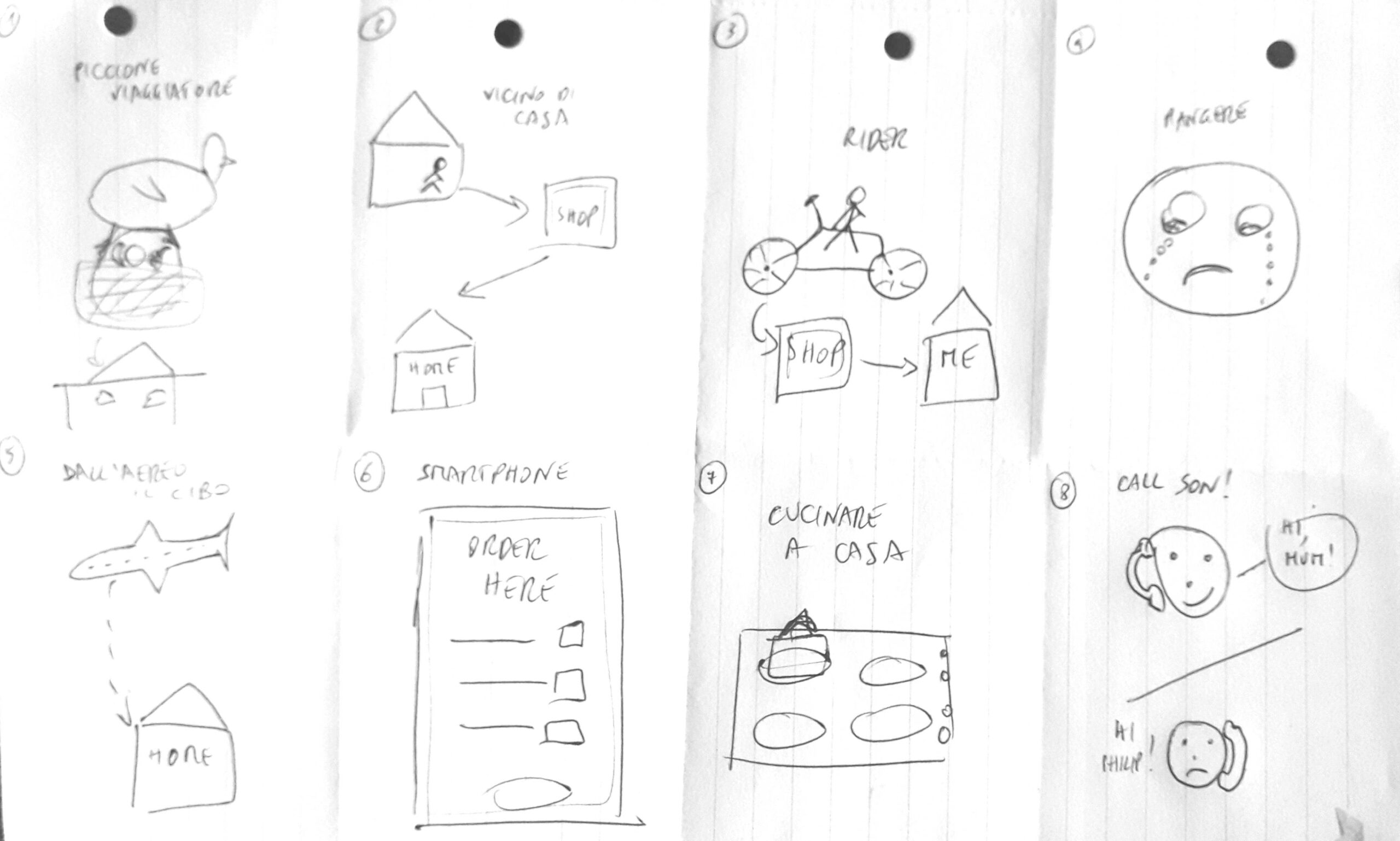
Crazy Eights
Ho realizzato questa attività di brainstorming veloce e improvvisata per delineare 8 idee in 8 minuti dando sfogo alla creatività senza pensare a “buone” o “cattive” intuizioni.

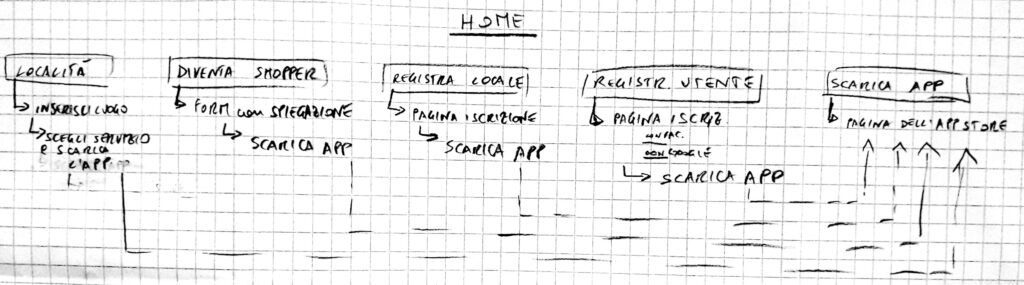
Architettura dell'informazione - Sitemap
Dopo aver condotto un audit competitivo, basato sui punti deboli e sui punti di forza e di debolezza dei concorrenti, ho creato la mappa del sito. La navigazione offre molte soluzioni di percorso ma resta sempre lineare e semplice.

Wireframe
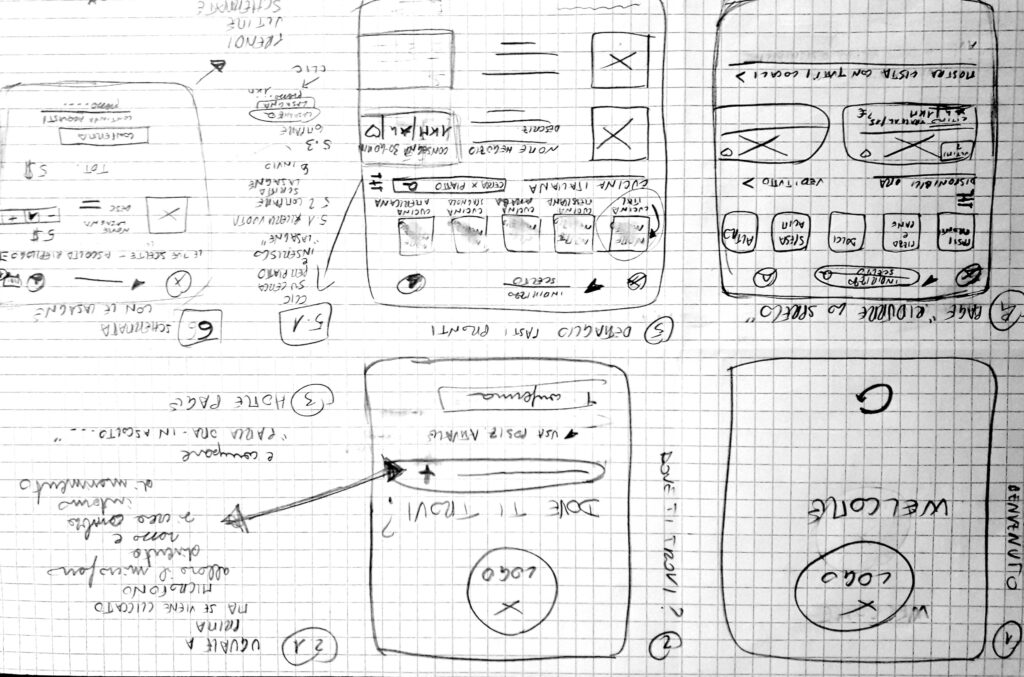
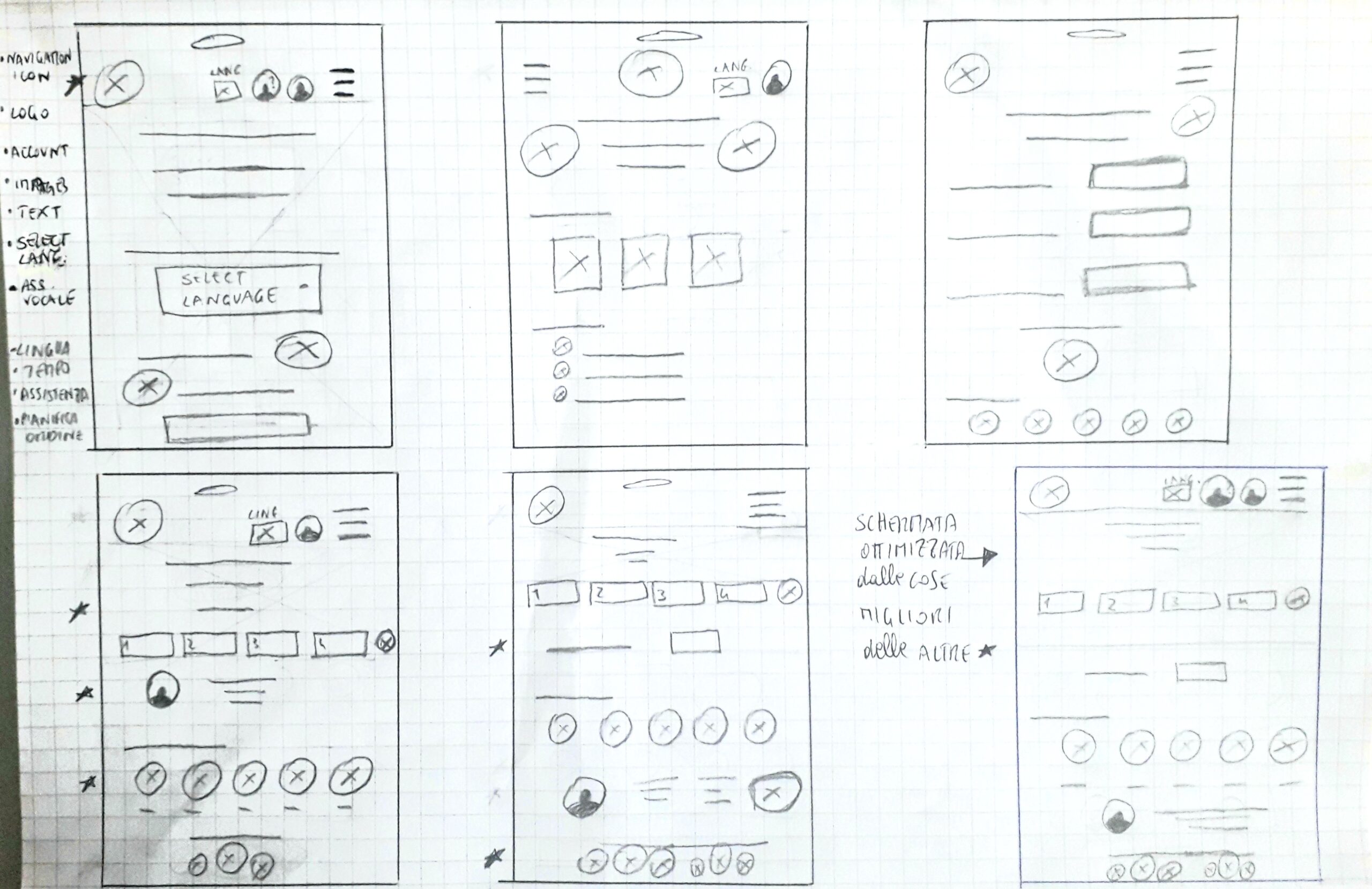
Wireframe di carta – Paper Wireframe
Ideare e progettare le schermate,
mettendo in primo piano gli elementi principali per un percorso utente facile ed intuitivo.
Disegnare più volte su carta un’iterazione della schermata di un’app mi ha aiutato a identificare gli elementi giusti per affrontare i punti deboli dell’utente. Per la schermata iniziale, ho dato la priorità alla semplicità e all’accessibilità di effettuare un ordine.
Versione App dedicata

Versione Website

Versione Mobile

Wireframe digitali – Digital Wireframe
Ricreare le schermate di carta tramite Figma
A destra wireframe dell’app dedicata

Avvio del processo
La fase di progettazione iniziale è proseguita con un focus sulla semplicità e l’accessibilità. L’utente può iniziare scegliendo il servizio, può esprimere una preferenza su chi farlo eseguire e quando.

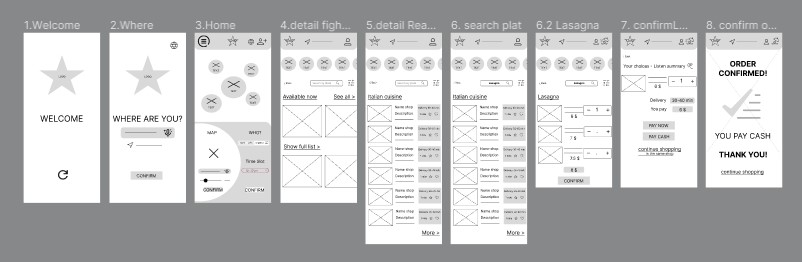
Prototipo a bassa fedeltà | Lo-Fi
Il prototipo a bassa fedeltà rappresenta il flusso dell’utente dalla schermata principale alla richiesta di visitare l’alloggio desiderato: l’utente può avviare la ricerca di un appartamento, può visualizzare gli annunci disponibili, può vedere nel dettaglio un annuncio ed infine inviare una richiesta al proprietario.
Il prototipo sarà utilizzato in uno studio di usabilità con l’utente.

Studio di usabilità
Introduzione al piano di ricerca
Titolo:Home Food Home – Cibo a domicilio
Autore: Serena G., UXD
Parti interessate : Dirigenti senior, un Sales e Marketing Officer
Data : 07/04/2023
Contesto del progetto
La possibilità di ricevere cibo a casa deve essere alla portata di tutti, sia cibo ordinabile dal ristorante sia cibo che altrimenti andrebbe buttato.
Chi non usa molto la tecnologia si limita a visionare i depliant ricevuti a casa ma dipende in che zone vivi e non sempre sei raggiungibile.
La consegna del cibo aiuta in qualche modo anche i posti di lavoro. Quindi così si possono unire i bisogni dei ristoratori, delle persone della comunità e incrementare il lavoro dei rider.
Obiettivi della ricerca
Determinare se gli utenti possono completare le attività principali all’interno del prototipo dell’app dedicata. Determinare se l’app è difficile da usare.
Domande di ricerca
-Quanto tempo impiega un utente per trovare e prenotare il suo cibo preferito nell’app?
-Cosa possiamo imparare dal flusso di utenti o dai passaggi che gli utenti eseguono per ordinare?
-Ci sono parti del flusso utente in cui gli utenti rimangono bloccati?
-Ci sono altre funzionalità che gli utenti vorrebbero vedere incluse nell’app?
-Gli utenti pensano che l’app sia facile o difficile da usare?
Metodologia
Studio sull’usabilità non moderato
Luogo : Italia, remoto (ogni partecipante completerà lo studio a casa propria)
Data : Le sessioni si svolgeranno il 07 marzo negli orari di preferenza dell’utente
Durata : ogni sessione durerà da 5 a 10 minuti, in base a un elenco di suggerimenti
Compenso: Buono regalo da $ 5 per la partecipazione allo studio
Indicatori chiave di prestazione (KPI)
-System usability scale (SUS)
-Conversion rates
-Time on task
Partecipantə
-I partecipantə sono tutti adulti con poca esperienza con l’utilizzo delle nuove tecnologie;
-sono tutti interessati a ricevere cibo a casa ed alcuni attenti a ridurre lo spreco;
-Due maschi, due femmine e unə non binario, di età compresa tra 45 e 75 anni. Unə partecipante è una persona anziana, sola e isolata.
Conduzione studio e analisi dati
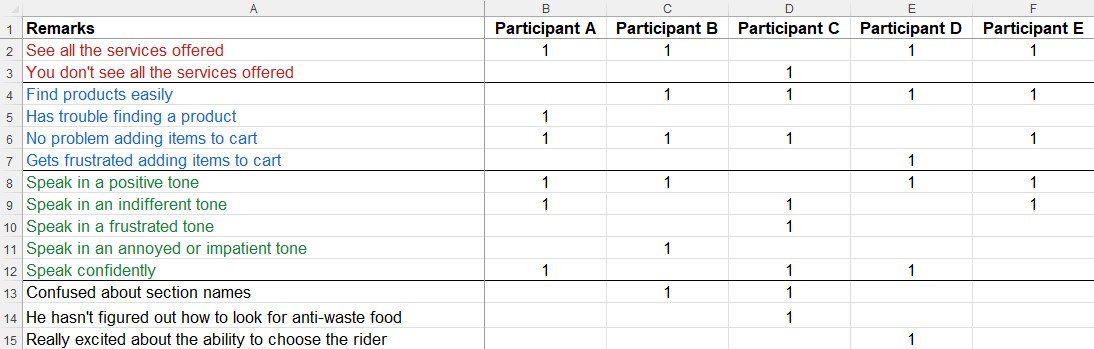
Tabella appunti
Documento creato ed utilizzato per raccogliere dati durante lo svolgimento delle prove da parte dei partecipantə

Diagramma di affinità
Tecnica utilizzata per organizzare i dati in gruppi connessi tra loro in raggruppamenti logici e coesi.

Riscontri dello studio
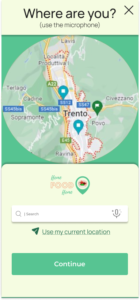
1- Gli utenti hanno bisogno di un modo immediato per capire che ci sono comandi vocali
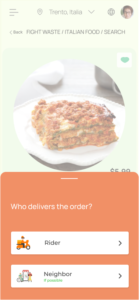
2- Gli utenti vorrebbero avere maggiori dettagli su chi effettuerà il servizio
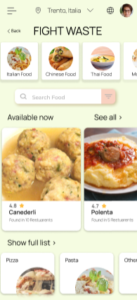
3- Richieste immagini nei menù
Mockup e Iterazioni post studio
ITERAZIONE SUI RISCONTRI – Nr. 1
Gli utenti hanno bisogno di un modo immediato per capire che ci sono comandi vocali

ITERAZIONE SUI RISCONTRI – Nr. 2
Dopo lo studio di usabilità, nel processo di ordinazione è stata creata questa schermata
in cui l’utente può esprimere la sua preferenza su chi eseguirà il servizio

ITERAZIONE SUI RISCONTRI – Nr. 3
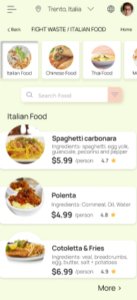
Gli utenti hanno riconosciuto l’importanza di avere più immagini ed icone, meno testo nei menu


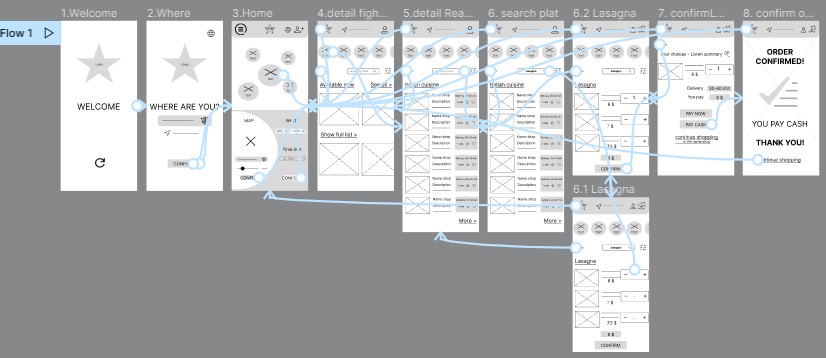
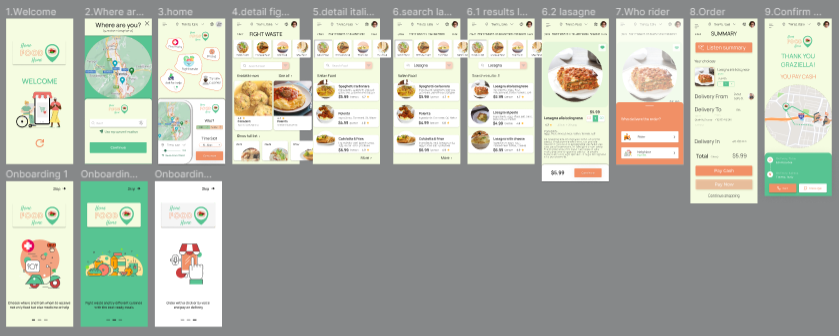
FLUSSO PRINCIPALE VERSIONE APP DEDICATA

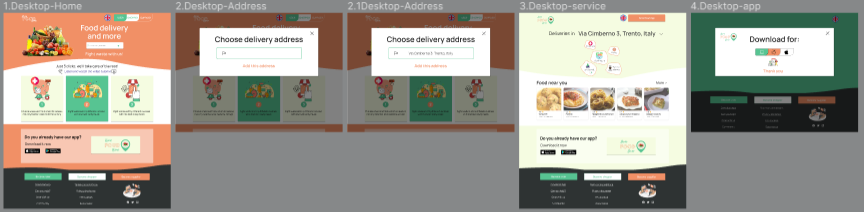
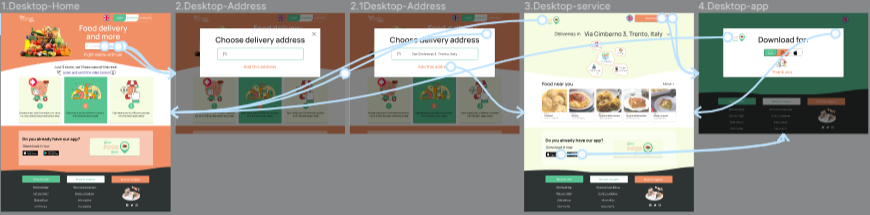
FLUSSO PRINCIPALE VERSIONE WEBSITE

FLUSSO PRINCIPALE VERSIONE MOBILE

PROTOTIPI AD ALTA FEDELTA'
Visualizza il prototipo dell’app dedicata realizzato con Figma

Visualizza il prototipo della versione web realizzato con Figma

Visualizza il prototipo della versione mobile realizzato con Figma

Considerazioni per l'accessibilità
1
Prendendo in considerazione l’accessibilità ho fatto una scelta di colori ad alto contrasto: colori pieni e sfumature di nero, bianco o rosso come sfondi, bianco e nero per corpo/testi.
2
Ho voluto subito inserire la possibilità di effettuare un ordine con lettura e comandi vocali
3
Tenendo conto dell’accessibilità, per facilitare una comprensione immediata e intuitiva ho privilegiato l’uso di icone e immagini di grandi dimensioni rispetto all’uso di molto testo
Prossimi passi
1
Creare form di registrazione per i rider e per i locali
2
Creare una pagina di registrazione per gli utenti
3
Condurre un altro ciclo di studi sull’usabilità
Cosa ho imparato
Durante il processo di progettazione, ho imparato ad entrare in empatia con gli utenti ed a concentrarmi sulle loro motivazioni, bisogni e comportamenti. Le prime idee sono solo l’inizio del processo. Lo studio di usabilità ed i feedback hanno influenzato ogni iterazione del design del sito.
Il design è incentrato sull’utente.
Grazie per aver letto
È stata una sfida divertente!
Illustrazione di Ayesha Rana from Blush
Set di immagini, illustrazioni ed icone con licenza gratuita